臨時有點事情,圖稍後補上QQ
今天要來加入BuildSpec檔案,
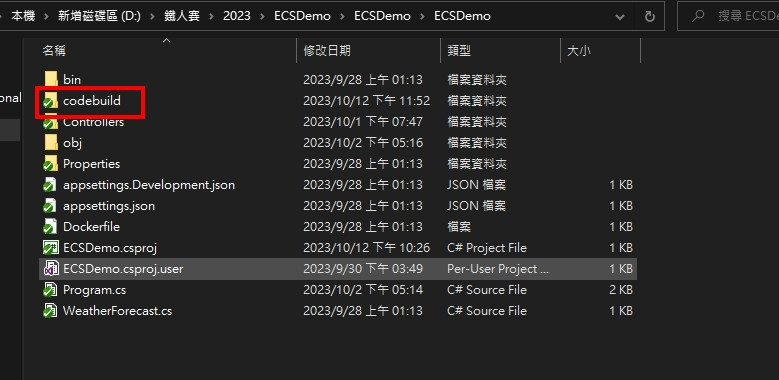
首先,我們先開啟專案資料夾,新增一個名為codebuild的資料夾
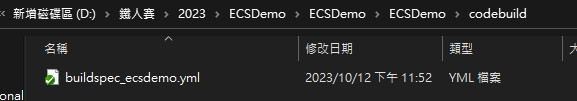
在裡面新增一個名叫buildspec_demo的yml檔案
(可以先建立一個文字檔,再改附檔名)
接著開啟buildspec_demo.yml貼入以下命令
# Based on https://github.com/PrakashTrove/AWS-CodeBuild-NetCore/blob/master/buildspec.yml
# AWS CodeBuild spec to build an Elastic Beanstalk artifact for AWS CodePipeline to deploy
version: 0.2
phases:
pre_build:
on-failure: ABORT
commands:
- rm ./global.json -f
- dotnet tool update --global dotnet-ef
# login aws ecr
- aws ecr get-login-password --region ap-northeast-1 | docker login --username AWS --password-stdin 123456789.dkr.ecr.ap-northeast-1.amazonaws.com
build :
on-failure: ABORT
commands :
- echo Start Build
- docker build -t $ECR:latest -f ECSDemo/Dockerfile .
post_build:
commands:
- echo Publish image
- docker image push --all-tags $ECR
- printf '{"ImageURI":"%s"}' ECR:latest > imageDetail.json
artifacts:
files: imageDetail.json
請注意:123456789.dkr.ecr.ap-northeast-1.amazonaws.com
請換成你的帳號
各命令註解請見最下方(buildspec有中文的話可能會影發錯誤,所以獨立出註解)
接著我們開啟Visual Studio專案,
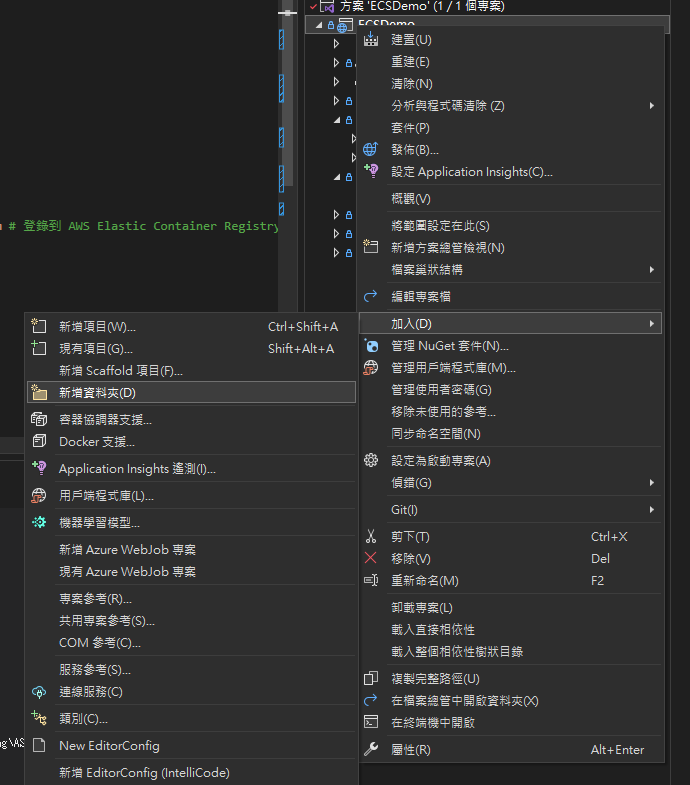
在專案目錄下新增資料夾codebuild
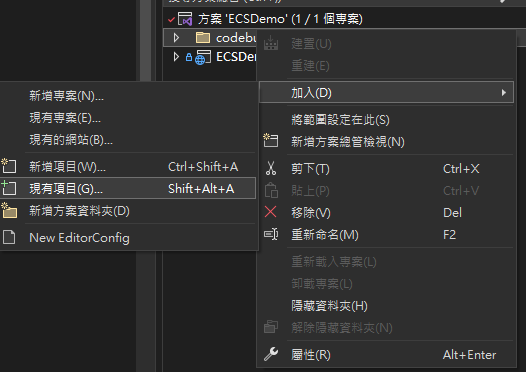
接著再codebuild資料夾加入現有項目buildspec_demo.yml
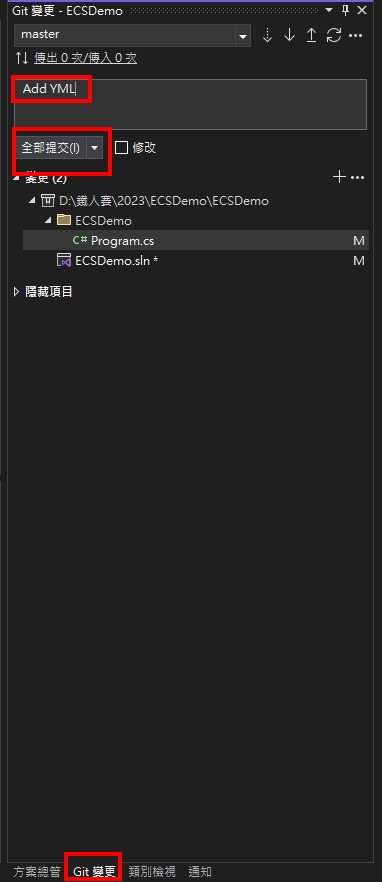
接著就將我們的更新內容推送至CodeCommit就行了。
註解
phases:
pre_build:
on-failure: ABORT
commands:
- rm ./global.json -f # 移除全域 JSON 文件
- dotnet tool update --global dotnet-ef # 更新全域 .NET 工具 dotnet-ef
- aws ecr get-login-password --region ap-northeast-1 | docker login --username AWS --password-stdin 123456789.dkr.ecr.ap-northeast-1.amazonaws.com # 登錄到 AWS Elastic Container Registry (ECR)
build :
on-failure: ABORT
commands :
- echo Start Build #列印文字 Start Build
- docker build -t $ECR:latest -f ECSDemo/Dockerfile . # 建立 Docker 映像
post_build:
commands:
- echo Publish image #列印文字 Publish image
- docker image push --all-tags $ECR #推送 image
- printf '{"ImageURI":"%s"}' ECR:latest > imageDetail.json # 生成包含image詳細訊息的 JSON 文件給CodePipeline使用
artifacts:
files: imageDetail.json # 指定建構完成後要生成的輸出文件
